3 consejos para lograrlo
Antes de darte consejos prácticos para aumentar la velocidad, debes comparar la velocidad de tu sitio web utilizando dos herramientas diferentes.
-
-
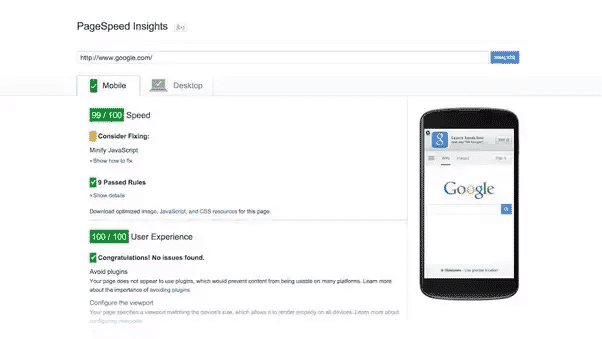
- Esto te dará una buena idea de qué tan rápido se está ejecutando tu sitio web en dispositivos móviles y de escritorio.
- También te da buenos consejos sobre lo que ya se ha optimizado y lo que necesita mejorarse.
-

-
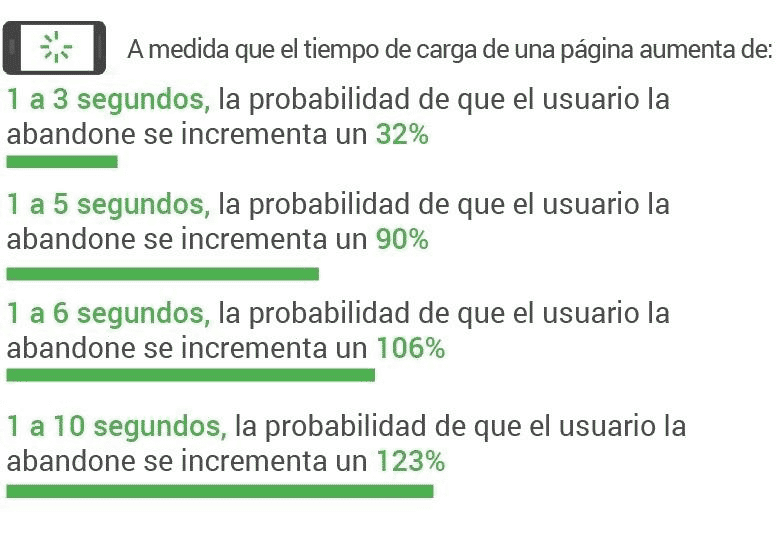
- Esta herramienta es muy útil para ver el tiempo de carga de la página (que generalmente debería tomar menos de 2-3 segundos)
- También te dará algunas cosas que deben ser optimizadas, pero las de Google son más confiables y claras.
Ahora que ya tienes un panorama más claro del estado de tu sitio web. Aquí hay 5 consejos rápidos que te ayudarán a lograrlo.
1) Optimizar imágenes y archivos
-
- El objetivo es reducir el tamaño de los archivos de las imágenes, pero sin reducir la calidad, lo cual se puede hacer con un software de edición de imágenes. Logrando que estos archivos se carguen más rápido.
- Existen dos opciones gratuitas para lograr lo anterior antes de subir las imágenes a tu sitio web. Carga los archivos en uno de estos servicios antes de subirlas a tu sitio web para optimizarlas.
- Online Image Сompressor – Optimizilla
- ImageOptin
- Si tu sitio web es un sitio construido con WordPress, puede descargar algunos complementos (plugins) para optimizar aún más las imágenes.
- a3 Lazy Load: para asegurarse de que solo se cargan los archivos necesarios.
- TinyPNG: Servicio gratuito que comprime aún más los archivos.
- Jetpack: ya viene instalado en todos los sitios de WordPress. Conéctalo a tu cuenta de WordPress.com y actívalo. Luego, en la configuración, configura la opción “acelerar imágenes y fotos” para activar y desactivar todo lo demás.
2) Almacenamiento en caché de archivos
-
- El almacenamiento en caché del navegador almacena archivos de un sitio web en la computadora local del usuario cuando este visita una página web. De esta forma, los archivos se cargan más rápido porque no es necesario ser cargados desde el servidor.
- Si tu sitio web no esta creado en WordPress, esto puede ser complicado y bastante técnico. Ya que debes ingresar al código y específicamente a tu archivo .htaccess para configurar todo. Aquí hay un buen artículo para lograr esto.
- Si tu sitio web esta creado con WordPress, es increíblemente simple, ya que sólo debes descargarte uno de los siguientes plugins, instalarlo en tu wordpress y seguir sus recomendaciones. (Ten en cuenta que algunas cosas se pueden estropearse o dañar la visualización del sitio web si se almacena demasiado en el caché así que siempre ten a la mano una copia de seguridad de tu sitio web)
3) Todo comienza con tu plan de hosting
-
- Asegúrate de hacer tu investigación en planes de hosting si apenas estas comenzando tu sitio web. Algunos son mucho más rápidos que otros, aunque todos enfatizan la velocidad en el marketing.
- Aquí hay un buen artículo sobre muchos de los planes de hosting y comparaciones entre los mismos. Lo que realmente hay que buscar es el menor tiempo de carga.
En conclusión
- Optimizar imágenes y archivos
- Almacenamiento en el caché del navegador
- Elija el plan de alojamiento correcto
Esto debería ser suficiente para comenzar y mejorar tu página web. He utilizado estos 3 simples trucos en muchos sitios web de clientes de SpicyMinds y he visto mejorar los tiempos de cargas hasta 3 o 4 veces más.

Ten en cuenta que la velocidad de tu sitio puede tener un impacto en tu SEO general y no debe descuidarse. Compara tu sitio y comienza a aumentar la velocidad de tu sitio lo antes posible para que no tengas que preocuparte por perder visitas valiosas.
¿Necesita aún más ayuda para acelerar tu sitio? Conoce más sobre nuestro servicio de Desarrollo Web.
Escrito por: Melvin Zaldaña